Vimages
May 2021

This small project allows users to log in with their Imgur account to view and upload their images.
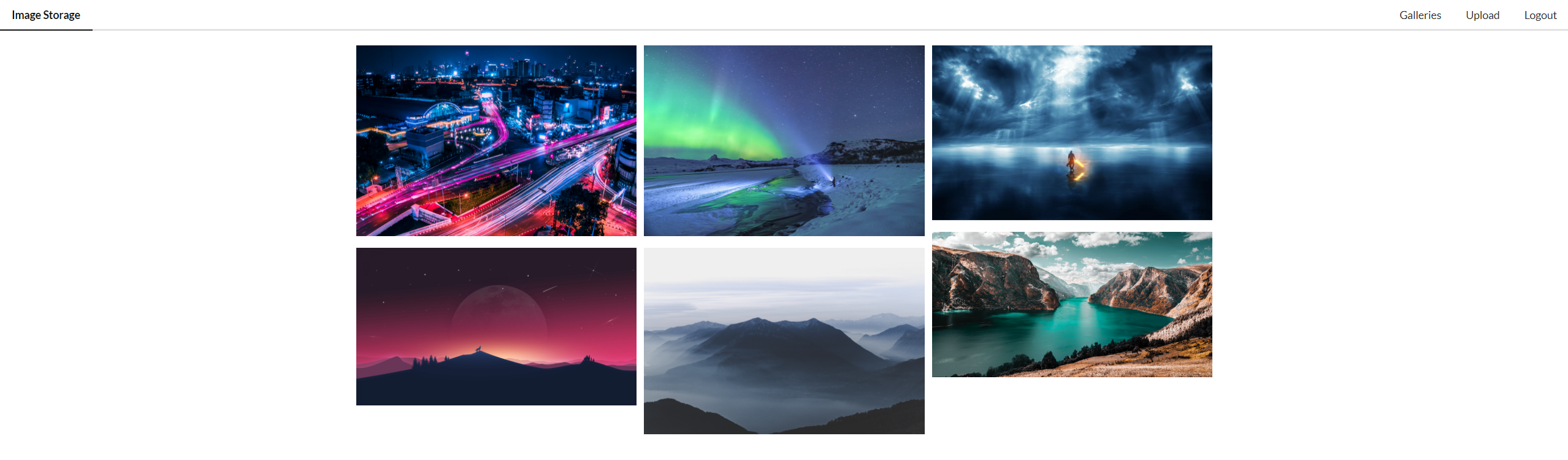
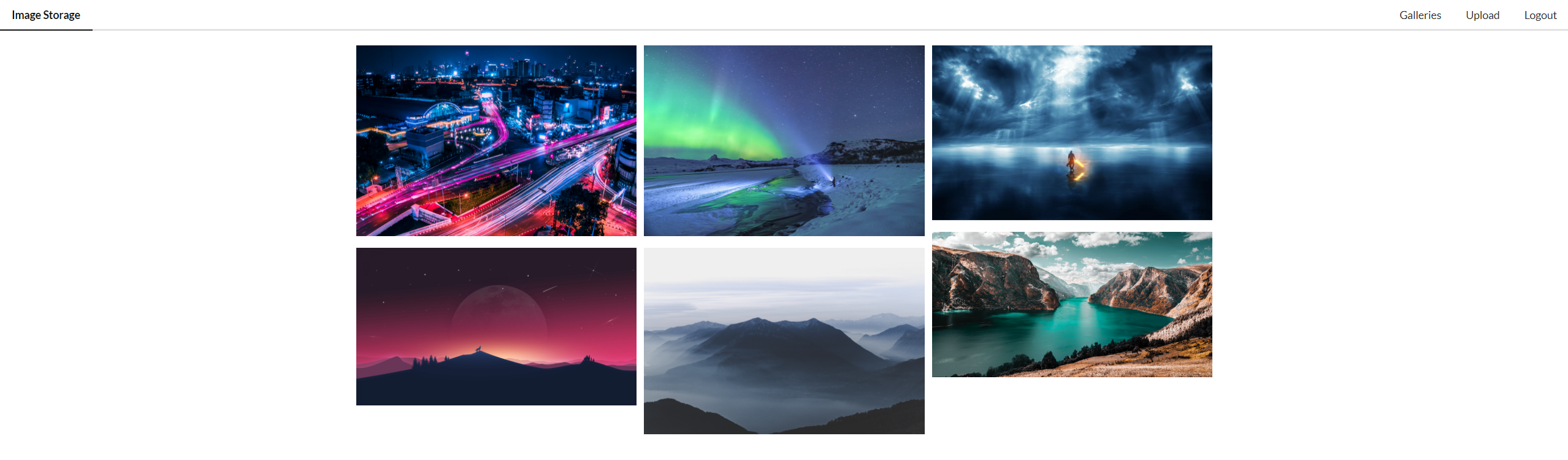
Gallery View

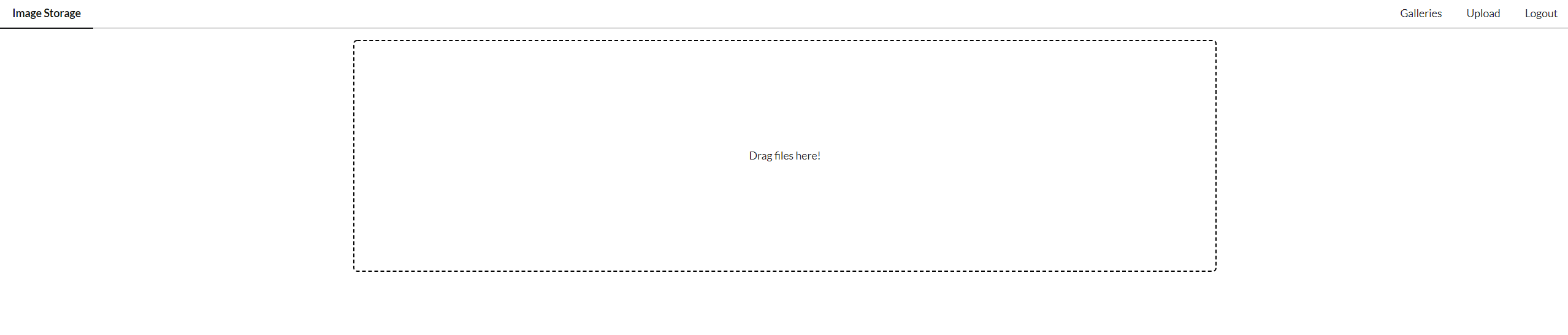
Uploader

Some of the key things I learned from this project are:
- Vue.js
- State management with Vuex
- HTTP requests with Axios
- API endpoints with the Imgur API
- Live deployment to Firebase Hosting
Features
- Authenticate with Imgur account via Oauth2
- View all images on Imgur account
- Upload images to Imgur account via Drag and Drop uploader
Steps to Run Locally
Create Imgur API Client
- Create an Imgur account.
- Visit https://apidocs.imgur.com/ and register your application: https://api.imgur.com/oauth2/addclient
- Give your application any name you like and set the Authorization type to “Oauth 2 authorization with a callback URL”
- Imgur blocks localhost API calls, make sure to set your callback URL as https://
/oauth2/callback - Add an email and description if you would like and click “Submit”
- Take note of the Client ID that is generated
Add Imgur API Client ID and Run Project
- Add a .env.local file to the root folder of the project
- Add a line to that file with your Client ID like this: VUE_APP_CLIENT_ID = ‘YOUR CLIENT ID HERE’
- Open a terminal in the root folder of the project and type npm install
- After the install finishes, type npm run serve
- Access the network address in a web browser (eg. http://192.168.x.x:8080/). Ensure you do not use “localhost:8080” or the Imgur API calls will not work